The Challenge
University of San Francisco hosted a 2-day hackathon, inviting participants to create a solution that would have social impact. Four software engineers and I teamed up to create PillowTalk. We won first place by developing an AI web and mobile app that helps patients anonymously find information and services for HIV.
Duration
2 days
Tools
Sketch
My Role
Visual Designer
1 of 3 Presenters to the Judges
Our Process
Design
Logo & Interface
Deliver
Presentation
Discover
Field Research
Define
Information Architecture
Discover
How could we make an impact in the health industry?
Before the competition, our team knew we wanted to tackle health as a problem. We did preliminary research on the services and centers that provided HIV testing. We found that 1 in 8 people are not aware of their status, and 1.2 M people in the US are living with HIV/AIDs. I also tried to get same day walk-in HIV screenings at two different clinics in San Francisco. Surprisingly, I found challenges along the way. Information was either very scientific or difficult to find without seeing someone in person. That would, of course, require that an individual reveal their status or sexual identity, even if they were not comfortable with it.
When the hackathon started, our team brainstormed our target demographic. We wanted to design for male, female, or gender queer youth between 18 - 30 yrs old that (1) sought STD information or treatment and (2) had access to the web through desktop or phone.
We empathized with users who suffered from the social stigma of STDs. We wanted to create a platform that would help them feel safe and secure when looking for information.
Define
After defining our target demographic and problem, we narrowed down how we could solve the problem. We brainstormed different ways to communicate to the user how to get certain services. After a quick mind mapping exercise, we narrowed our solution to a chatbot. This would make it feel more personable for someone in distress.
The notes were messy because of the short timeline, but the thought process was there!
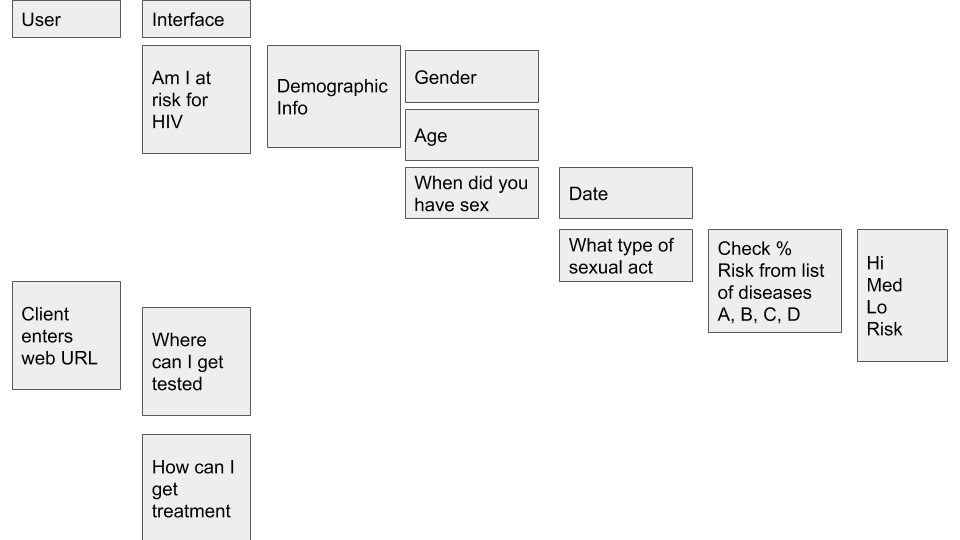
Information Architecture
Since we were going for a chatbot, we focused our energy thinking of the language and different branches of phrases the chatbot would be able to respond to. While some of the engineers worked on other features like adapting it for SMS, allowing GPS, and allowing text entry, I worked with one of them to brainstorm what the chatbot would ask. We came up with the idea of having suggested answers for the user as well.



Design
With the language created, I started designing the logo and interface. I sketched different layout ideas and flows before arriving at a simple UI that looked familiar to Apple’s chat feature. I featured the placid blue gradient to emulate a calm mood, knowing that a user would be stressed when first opening this application.
Logo & Branding
Deliver
I handed off the CSS and visual elements to the engineers, who then packaged the application. Afterwards, we prepped for our 2 minute presentation. We wanted to start with describing the problem and how we empathized with our core users through our own personal experiences and research. Our final presentation slides and the prototype can be found below. After presenting to the judges, among more than 5 teams, we placed 1st!
User Interface
Jacob, myself, and Akshaya. Some of the others missed the picture, unfortunately!
Lessons Learned and Next Steps
This project had a REALLY tight timeline and required coordinating with multiple people in the room. Given more time, we would have continued building out more options on how the chatbot would be able to answer. I as a designer could have designed more elements, and would have loved to create an onboarding flow and visuals for the GPS feature. Regardless, the team and I were very proud of our solution and hope that we may find time again to build more upon this application.












